Checkbox
A Checkbox lets users select and unselect options from a list.
- To let users compare options from a list and select all, any, or none of those items
- To turn a single option on or off
How to use it
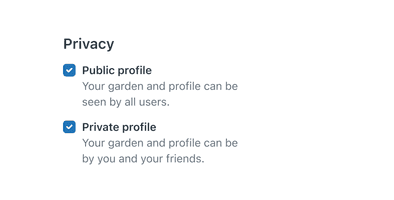
Default
A Checkbox’s label is part of its touch target.
Disabled
A disabled Checkbox prevents user interaction. It doesn’t appear in the tab order, can’t receive focus, and may not be read aloud by a screenreader.
Hidden label
Checkbox labels can be hidden.
Hint text
Use Hint to add more context to the label.
Indeterminate
If the children of a Checkbox have different states (some on, some off) the parent Checkbox will show an indeterminate state.
Regular weight label
Checkbox labels are bold by default, but they can be regular weight too.
Validation
Show success, warning, and danger validation messages with the Message component.
How to use it well
Use to select any number of options

Use to turn a standalone setting on and off, as a favorable alternative to a Toggle.

Don’t use to select exactly one option from a set of two or more. Use Radios instead.
Configuration
- Name9.12.6•View source•View on npm
- Installnpm install @zendeskgarden/react-forms
- Depsnpm install react react-dom styled-components @zendeskgarden/react-theming
- Importimport { Checkbox, Field } from '@zendeskgarden/react-forms'
API
The Checkbox component follows this structure:
<Field><Checkbox><Field.Label /><Field.Hint /></Checkbox><Field.Message /></Field>
Checkbox
Extends InputHTMLAttributes<HTMLInputElement>
Nest a Checkbox within a Field component.
| Prop name | Type | Default | Description |
|---|---|---|---|
indeterminate | boolean | Sets the checkbox state to indeterminate | |
isCompact | boolean | Applies compact styling |
Field
A Field provides accessibility attributes to its child Checkbox field by associating it with the corresponding Field.Label and Field.Hint.
Field.Hint
Extends HTMLAttributes<HTMLDivElement>
Nest the Hint within the Checkbox component.
Field.Label
Extends LabelHTMLAttributes<HTMLLabelElement>
Nest the Label within the Checkbox component.
| Prop name | Type | Default | Description |
|---|---|---|---|
hidden | boolean | Hides the label visually without hiding it from screen readers | |
isRegular | boolean | Applies regular (non-bold) font weight |
Field.Message
Extends HTMLAttributes<HTMLDivElement>
The Message component applies appropriate icon and styles based on the validation provided. Nest it within a Field component.
| Prop name | Type | Default | Description |
|---|---|---|---|
validation | 'success' | 'warning' | 'error' | Applies validation state styling | |
validationLabel | string | Defines the aria-label for the validation icon |