Combobox
Combobox is an input plus a listbox that appears beneath it. It searches and filters down options, allowing the user to select.
- To filter down a large list of options
- To make a selection from a list of options
- To pick an option from a list on mobile devices, use Select instead
How to use it
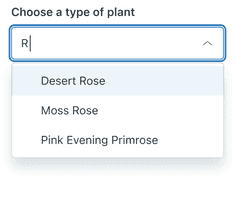
Default
By default, the Combobox presents a list of suggested options upon value entry.
Autocomplete
In conjunction with user-provided filtering, the isAutocomplete prop
highlights an option for selection.
Disabled
A disabled Combobox prevents user interaction. It doesn’t appear in the tab order, can’t receive focus, and may not be read aloud by a screenreader.
Grouped options
Use grouped options for categorization.
Hidden label
Combobox labels can be hidden.
Hint text
Hint text gives further clarification.
Media
Media elements add even more context to a Combobox and its options.
Multiselect
Use the isMultiselectable prop to allow multiple selections.
Multiselect tags
Follow Avatar guidelines by using
Option tagProps to alter the appearance of multiselect tags.
Nested
A Combobox listbox can contain nested levels for additional categorization of options.
Nested multiselect
A multiselect requires additional consideration for selecting options at nested levels.
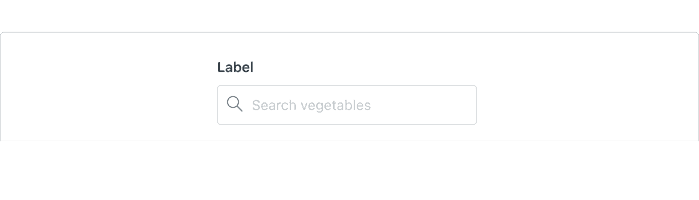
Search
Combobox can be used to provide search suggestions.
Select only
Add isEditable={false} to make Combobox behave like a native <select>.
Size
Combobox can be default or compact in size.
Validation
Show success, warning, and error validation messages with the Message component.
How to use it well
Narrow down options

Combobox is useful for lists that are too long to read in full (for example, company employees) or that accumulate items over time (for example, an inventory).
Apply icons consistently

Always place the magnifying glass icon at the start of the input when using the Combobox for search.
Configuration
- Name9.12.6•View source•View on npm
- Installnpm install @zendeskgarden/react-dropdowns
- Depsnpm install react react-dom styled-components @zendeskgarden/react-theming
- Importimport { Combobox, Field, OptGroup, Option, Tag } from '@zendeskgarden/react-dropdowns'
API
The Combobox component follows this structure:
<Field><Field.Label /><Combobox><Option /><Option /><OptGroup><Option /></OptGroup>{/* etc. */}</Combobox></Field>
Use Array.map to iterate over options.
const OPTIONS = [{ value: 'Sunflower' },{label: 'More flowers',options: [{ value: 'Violet' },{ value: 'Daisy' },]}]<Combobox>{OPTIONS.map(option =>option.options ? (<OptGroup key={option.label} label={option.label}>{option.options.map(groupOption => (<Option key={groupOption.value} {...groupOption} />))}</OptGroup>) : (<Option key={option.value} {...option} />))}</Combobox>
Match Option and OptGroup prop signatures when using wrapper components.
const OptionComponent = forwardRef((props, ref) => (<Option {...props} ref={ref} />))const OptGroupComponent = forwardRef((props, ref) => (<OptGroup {...props} ref={ref} />))<Combobox><OptGroupComponent label="Flowers"><OptionComponent value="Violet" /><OptionComponent value="Sunflower" /><OptionComponent value="Daisy" /></OptGroupComponent></Combobox>
Combobox
Extends HTMLAttributes<HTMLDivElement>
Nest a Combobox within a Field component.
| Prop name | Type | Default | Description |
|---|---|---|---|
activeIndex | number | Sets the currently active option index in a controlled combobox | |
defaultActiveIndex | number | Sets the default active option index in an uncontrolled combobox | |
defaultExpanded | boolean | Determines default listbox expansion in an uncontrolled combobox | |
endIcon | ReactElement<any, string | JSXElementConstructor<any>> | Accepts an "end" icon to display | |
focusInset | boolean | Applies inset | |
id | string | Identifies the combobox | |
inputProps | InputHTMLAttributes<HTMLInputElement> | Passes HTML attributes to the input element | |
inputValue | string | Sets the input value in a controlled combobox | |
isAutocomplete | boolean | Indicates that the combobox provides autocompletion | |
isBare | boolean | Removes borders and padding | |
isCompact | boolean | Applies compact styling | |
isDisabled | boolean | Indicates that the combobox is not interactive | |
isEditable | boolean | true | Determines whether the combobox is editable or select-only |
isExpanded | boolean | Determines listbox expansion in a controlled combobox | |
isMultiselectable | boolean | Determines whether multiple options can be selected | |
listboxAppendToNode | Element | DocumentFragment | Appends the lisbox to the element provided | |
listboxAriaLabel | string | Specifies the listbox | |
listboxMaxHeight | string | '400px' | Sets the |
listboxMinHeight | string | null | Overrides the | |
listboxZIndex | number | 1000 | Sets the |
maxHeight | string | Overrides the | |
maxTags | number | 4 | Determines the maximum number of tags displayed when a multiselectable combobox is collapsed |
onChange | Handles combobox state changes Parameters changes.type The event type that triggered the change changes.isExpanded The updated listbox expansion changes.selectionValue The updated selection value(s) changes.inputValue The updated input value changes.activeIndex The updated active option index | ||
placeholder | string | Defines text that appears in the element when no items are selected | |
renderExpandTags | Overrides the "+ N more" text displayed when the total number of multiselectable tags exceeds Parameters value The number of hidden items Returns replacement for the "+ N more" text | ||
renderValue | Overrides the Parameters options.selection Current selection options.inputValue Current input value Returns for the current combobox value | ||
selectionValue | string | string[] | null | Sets the selection value (or | |
startIcon | ReactElement<any, string | JSXElementConstructor<any>> | Accepts a "start" icon to display | |
validation | 'success' | 'warning' | 'error' | Applies validation state styling |
Field
Extends HTMLAttributes<HTMLDivElement>
A Field provides accessibility attributes to the child Combobox field by associating it with the corresponding Field.Label and Field.Hint.
Field.Hint
Extends HTMLAttributes<HTMLDivElement>
Nest a Hint within a Field component.
Field.Label
Extends LabelHTMLAttributes<HTMLLabelElement>
Nest a Label within a Field component.
| Prop name | Type | Default | Description |
|---|---|---|---|
hidden | boolean | Hides the label visually without hiding it from screen readers | |
isRegular | boolean | Applies regular (non-bold) font weight |
Field.Message
Extends HTMLAttributes<HTMLDivElement>
The Message component applies appropriate icon and styles based on the validation provided. Nest it within a Field component.
| Prop name | Type | Default | Description |
|---|---|---|---|
validation | 'success' | 'warning' | 'error' | Applies validation state styling | |
validationLabel | string | Defines the |
Option
Extends LiHTMLAttributes<HTMLLIElement>
Nest an Option within a Combobox or OptGroup component.
| Prop name | Type | Default | Description |
|---|---|---|---|
hasSelection | boolean | Indicates that one or more sub-options are selected (only valid for | |
icon | ReactElement<any, string | JSXElementConstructor<any>> | Accepts an icon to display | |
isDisabled | boolean | Indicates that the option is not interactive | |
isHidden | boolean | Hides the option while retaining props (i.e. selected | |
isSelected | boolean | Determines the initial selection state for the option | |
label | string | Sets the text label of the option (defaults to | |
tagProps | Omit<ITagProps, 'option'> | Overrides props (including | |
type | 'next' | 'previous' | 'add' | 'danger' | Determines the option type | |
value | string | Required | Sets the unique value that is returned upon selection |
Option.Meta
Extends HTMLAttributes<HTMLDivElement>
Nest Meta within an Option component.
OptGroup
Extends LiHTMLAttributes<HTMLLIElement>
Nest an OptGroup within a Combobox component.
| Prop name | Type | Default | Description |
|---|---|---|---|
content | ReactNode | Renders content for the option group (defaults to | |
icon | ReactElement<any, string | JSXElementConstructor<any>> | Accepts an icon to display | |
legend | string | Sets the text label of the option group |
Tag
Extends HTMLAttributes<HTMLDivElement>
The Tag is not intended to be used directly. It is used internally by the
Combobox component to render selected options. Reference the props below for
overriding Option tagProps.
| Prop name | Type | Default | Description |
|---|---|---|---|
hue | string | Sets the color of the tag. Refer to theming colors or PALETTE for available colors. Use primary hues – | |
isPill | boolean | Applies pill styling | |
isRegular | boolean | Applies regular (non-bold) font weight | |
removeLabel | string | Sets the |
Tag.Avatar
Extends HTMLAttributes<HTMLElement>
Use Avatar to render children of Option tagProps with an
associated image.