Global alert
A Global alert provides system-wide feedback and updates to users.
- Announce new versions of products
- Inform users of trial status
- Let users know they are in an editing mode
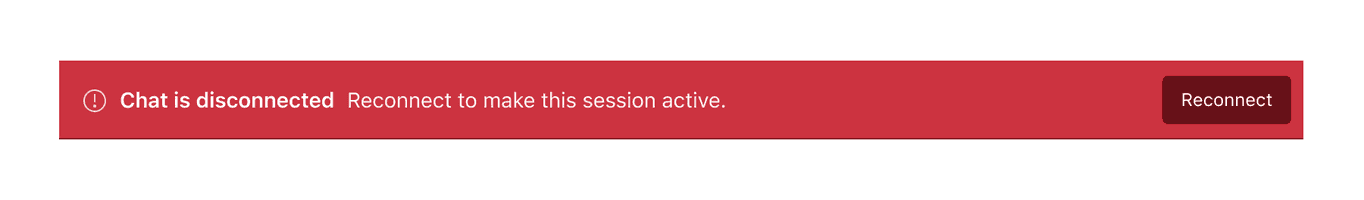
- Communicate system maintenance or disconnection from servers
- For more contextual feedback about an action or task, use an Alert
How to use it
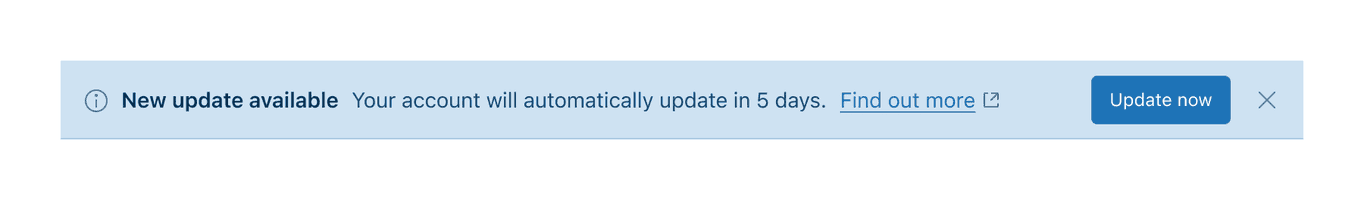
Default
The Global alert is the first element of a page and pushes content down. It is read first by a screen reader and is persistent until the user dismisses it or the issue has been resolved.
Type
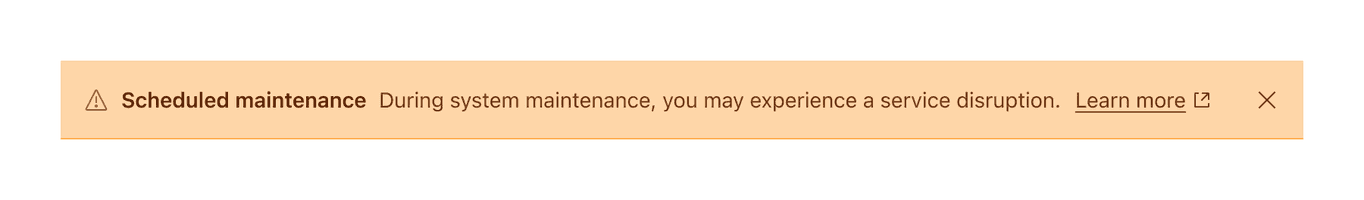
Types indicate what kind of message is in the Global alert and help the user understand how to respond. They can be info, warning, error, or success.
How to use it well
Clearly actionable
Provide one button to address the issue, and an optional way to “learn more”.

Global alerts should have one clear action
Allow users to dismiss
Allow users to close the Global alert if it does not impede the use of the product.

Passive, informational messages should be dismissible
Do not time out
Global alerts are persistent. They should either be dismissed temporarily by the user or dismissed automatically when the issue is resolved.

Global alerts are always visible until the issue has been resolved or the alert is manually dismissed by the user
Configuration
- Name9.12.6•View source•View on npm
- Installnpm install @zendeskgarden/react-notifications
- Depsnpm install react react-dom styled-components @zendeskgarden/react-theming
- Importimport { GlobalAlert } from '@zendeskgarden/react-notifications'
API
The Global alert component follows this structure:
<GlobalAlert><GlobalAlert.Content>{/* main text content and nested anchors */}<GlobalAlert.Title>{/* a title for global alert */}</GlobalAlert.Title></GlobalAlert.Content><GlobalAlert.Button>{/* optional action for global alert */}</GlobalAlert.Button><GlobalAlert.Close aria-label="Close Button" /></GlobalAlert>
GlobalAlert
The Global alert component applies appropriate icon, and styles based on the type provided.
Extends HTMLAttributes<HTMLDivElement>
| Prop name | Type | Default | Description |
|---|---|---|---|
type | 'success' | 'warning' | 'error' | 'info' | Required | Applies global alert type styles |
GlobalAlert.Button
Nest the Button within a GlobalAlert component.
Extends ButtonHTMLAttributes<HTMLButtonElement>
| Prop name | Type | Default | Description |
|---|---|---|---|
isBasic | boolean | Applies basic button styling |
GlobalAlert.Close
Nest a Close button within a GlobalAlert component as the last child for consistent tab order.
Extends ButtonHTMLAttributes<HTMLButtonElement>
GlobalAlert.Content
Nest the Content within a GlobalAlert component.
Extends HTMLAttributes<HTMLDivElement>
GlobalAlert.Title
Nest the Title within a GlobalAlert component.
Extends HTMLAttributes<HTMLDivElement>
| Prop name | Type | Default | Description |
|---|---|---|---|
isRegular | boolean | Applies regular (non-bold) font weight |